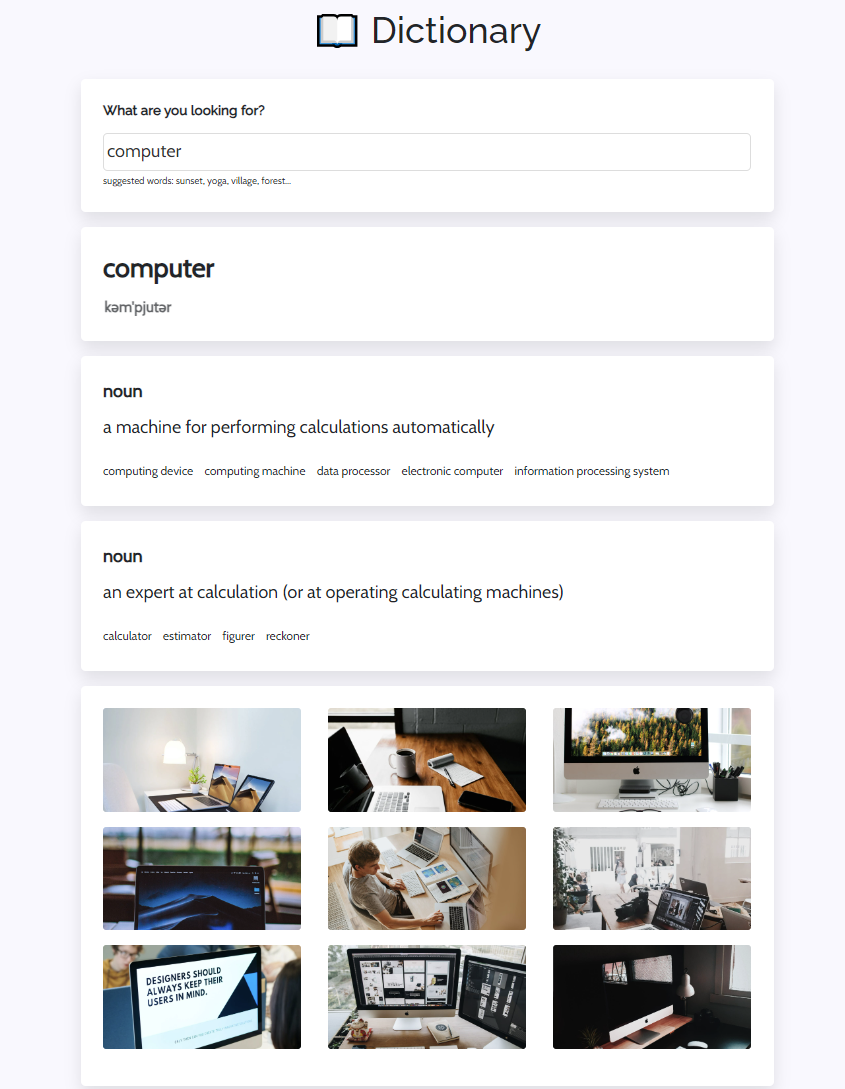
Dictionary App
The aim of this project was to create a Dictionary App using React.
This project uses SheCodes Dictionary API and Pexels Photo API.
It lets the user search for a word in English and showcases search results such as parts of
speech, definitions, meanigs and photos.

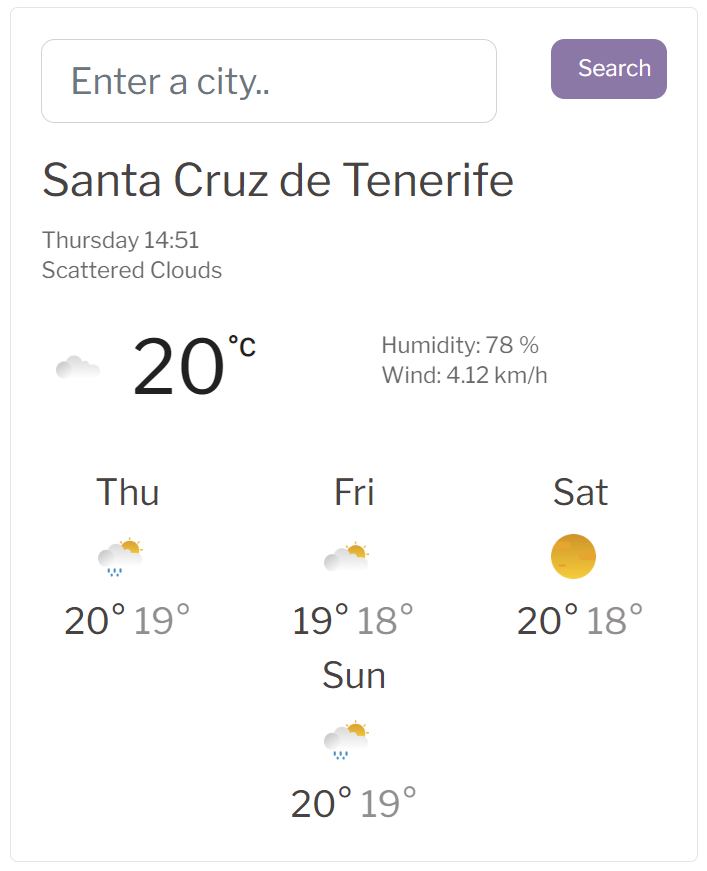
React Weather App
The aim of this project was to create a Weather App using React.
This project uses SheCodes Weather API and SheCodes Weather Icons.
It lets the user search for any city and showcase current weather and weather forecast for
the next 4 days using SheCodes API with coordinates.

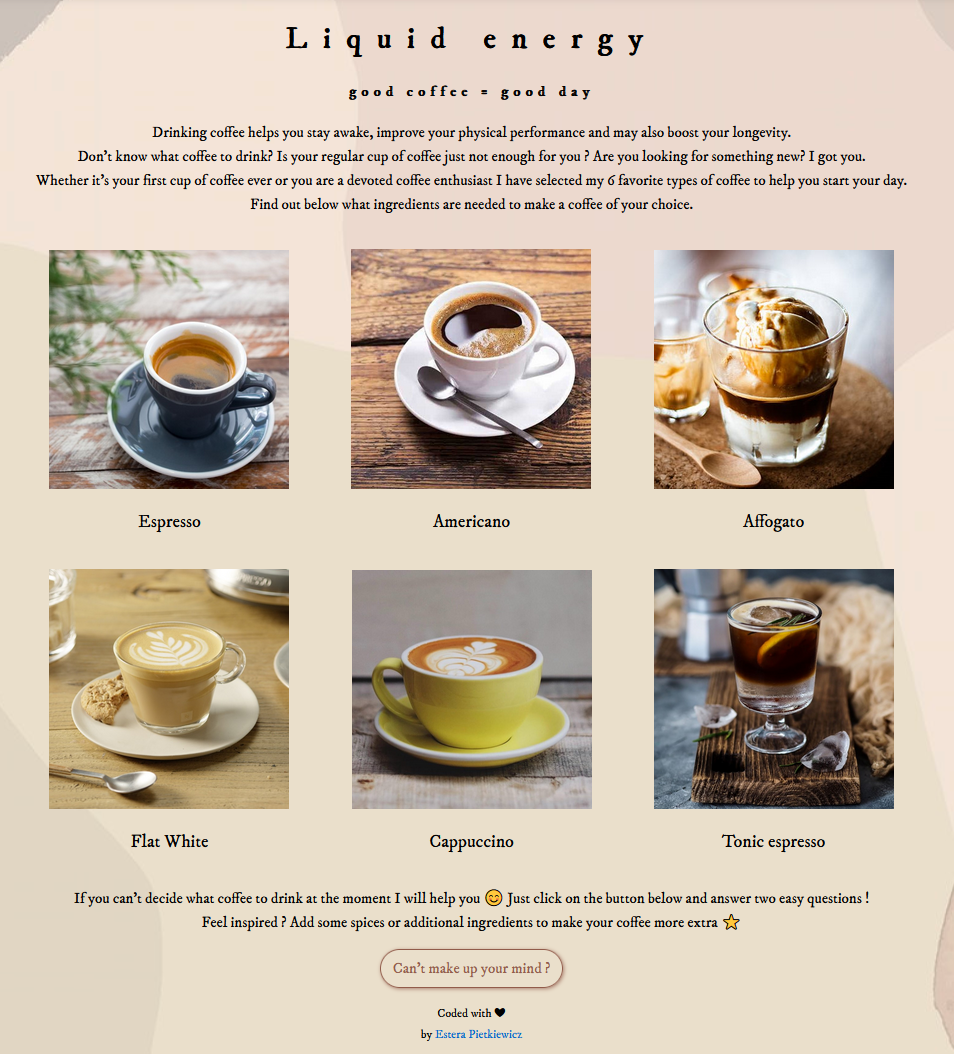
Liquid Energy Page
Proud to present my first page coded during my SheCodes Basic Workshop. This project has been coded using basic HTML, CSS and JavaScript.
It presents 6 coffees of my choice. When hovering the picture a recipe for each coffee shows up. At the bottom of the page you can use a button which will draw a coffee recipe for you depending if you drink milk or not.
Check it out!
Weather project
This project has been coded using HTML, CSS, JavaScript, Bootstrap and API.
The goal of this project was to create a personal weather app consisting of :
- Search for any city and showcase current weather forecast and weather forecast for the next 5 days using OpenWeather API.
- Include Geolocation API in order to allow the user to use their location by web browsers.
- Icon change depending on weather.
- Display weather description.
My Portfolio
My Portfolio has been created by using HTML, CSS, JavaScript, Bootstrap, Figma and is hosted on Netflify.
The goal of this project was to create a portfolio showcasing my work
and
passion
for coding, designing, drawing and photography.